Are you leaving money on the table because your site takes too long to load?
The stats say that people will wait up to 2 seconds for your page to load before they click the ‘back’ button and leave forever. This obviously has a direct relationship to your conversion rates.
[leadplayer_vid id=”51A341EAABEA1″]
It would make most marketers cringe to think they might be losing sales just because people are exiting their pages before they finish loading.
In this post I’m going to show you how I decreased the page load time on my landing page by 36%.
The site I use in this example is http://tools.pingdom.com/fpt/
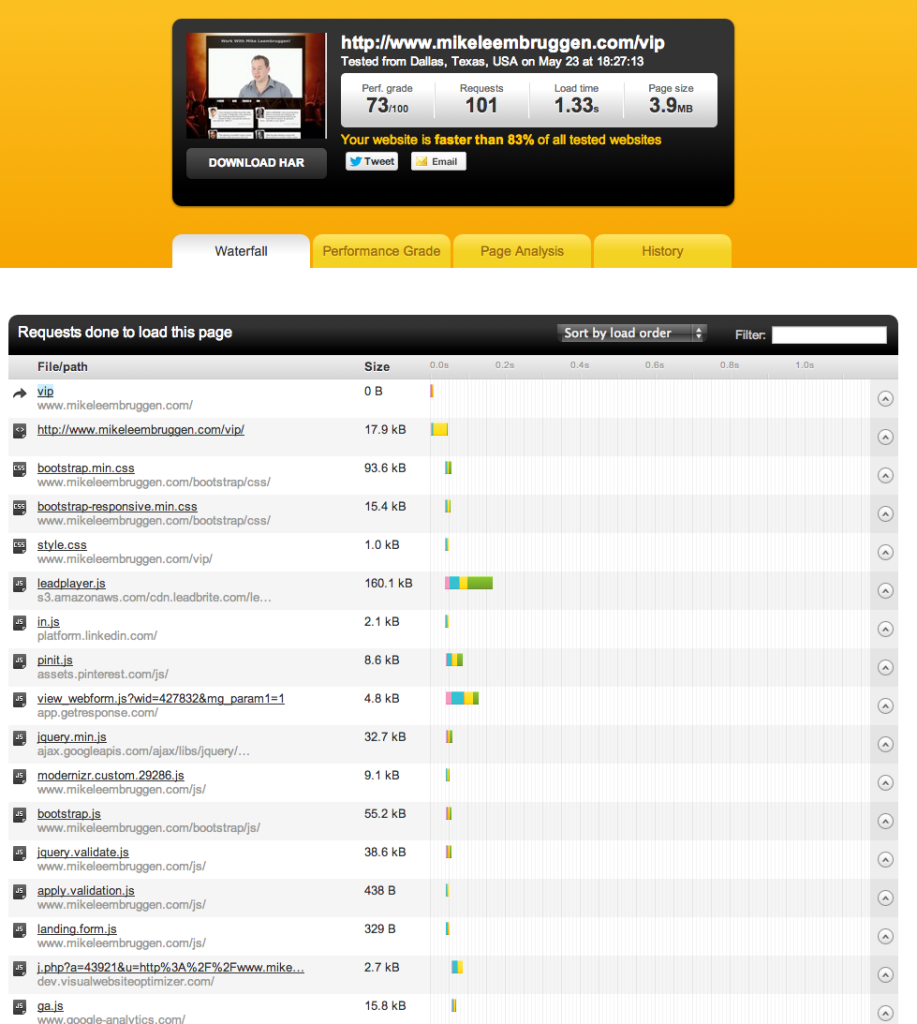
You can see in this first screenshot that my page was taking 1.56 seconds to load:
Immediately I notice a few things slowing the page down here:
- broken links
- requests to external sites
- large image files
Broken Links
This was a result of copying code from another site of mine in the aim of getting the page up quick. I was more concerned about speed of implementation rather than technical perfection at that point but this could be happening on your site too without you realising it.
What this meant was that my static page was trying to access a file that didn’t exist and therefore triggering my whole WordPress installation to load it’s standard 404 error page. Users wouldn’t see this of course, and either did I but nevertheless it added unnecessary page load time. The whole point of this static page was to be lightweight and not include all the random stuff WordPress loads that I didn’t need.
Fixing that issue saw my page load time go from 1.56 seconds down to 1.33 seconds.
Requests To External Sites
Next thing to look at was the external requests my page was making. I’m using Leadplayer on this page, with a Getresponse form and I have a few social icons that are making requests to their respective sites as well.
The main element slowing down the page was actually the Facebook button. Google +, Pinterest, & Twitter were loading much faster so I decided to remove the Facebook connect option as this page is primarily loading in a Facebook tab anyway.
Large Image Files
The last element or the last major contributing factor to the page speed was the background image. It’s quite big as it’s not designed to repeat horizontally or vertically so it scales with the page and therefore needs to be of decent resolution to look good on larger screens.
Once again as this page is loading in a Facebook tab, the background image doesn’t add a whole lot of design appeal. Most of it isn’t seen anyway as the content is scaled to the maximum width of the tab so I decided to remove this element for now.
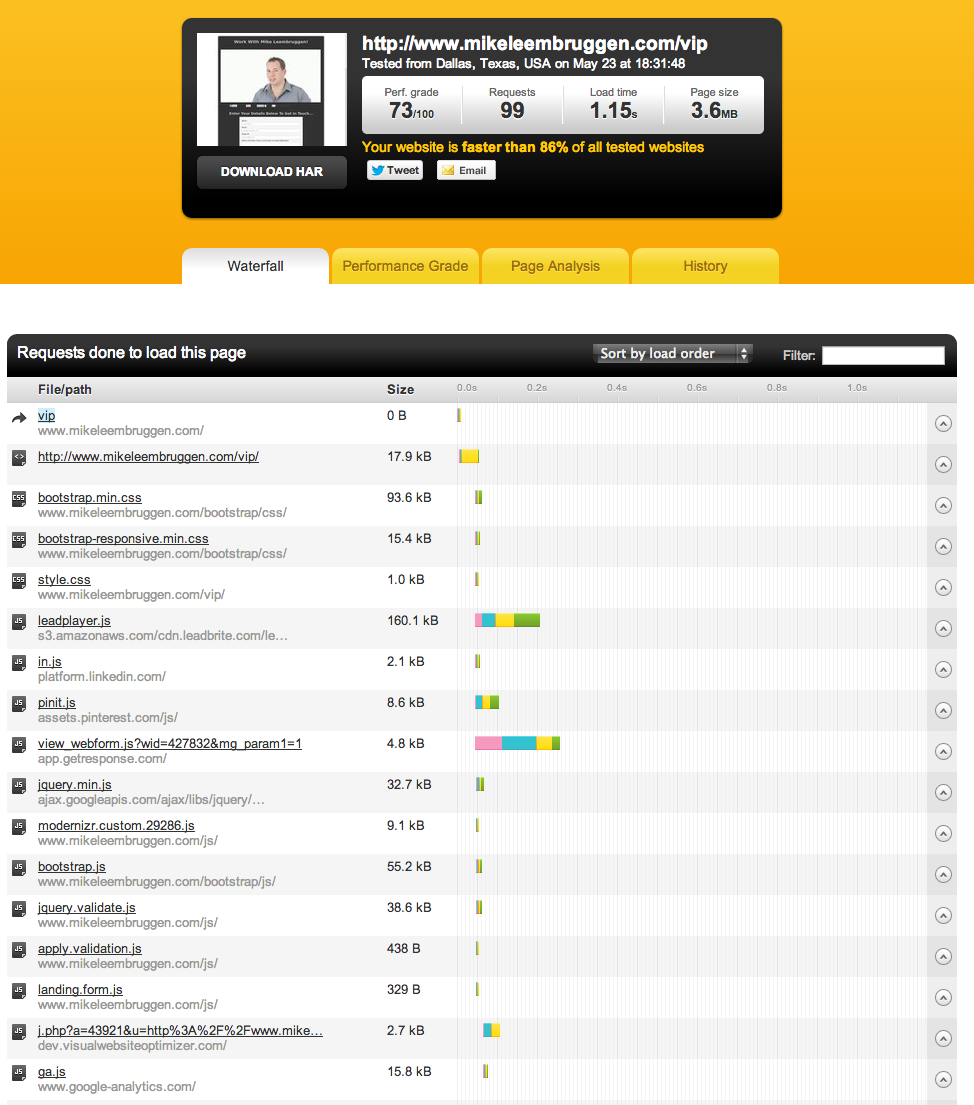
Here’s the final result:
So from a couple quick observations and adjustments, my page now loads 36% faster according to pingdom.com.
If you would like me to help you out with your site speed and page load times, please feel free to hit me up.